Odyssey

Introduction
Odyssey is a simple prototype of a Web Audio API developed as a mini project during the first week of workshop in the MCT4048 Audio Programming course. The application is envisioned to immerse users into a misty jungle environment. Besides soundscape of a jungle, it adds bits of flavour of few domestic animals and mix them all together with a piece of jazz music. It may not give you a profound immersion into the environment at the moment though. But, I am hopeful that you will enjoy and have fun playing with it. It is written in HTML5 and javascript and the sounds and picture are taken from freesound.org and selfgrowth.info respectively.
Keywords: Web Audio API, JavaScript, HTML5
How to play Odyssey?
The start button triggers a soundscape from a jungle environment and fills in a jazz piece in about 10 seconds. But, you can also press the buttons named ‘Dog’, ‘Cat’, ‘Chicken’ or ‘Elephant’ to play their sounds at any time. Infact, there is no any particular sequence of pressing the buttons. So you can actually experiment with a permutation of 5x5! i.e. in 600 unique ways. However, you can repeat it as many times as you like 😜.
Want to try my Odyssey? Check the Live Demo here. You can also have a look at the code and related files in my github repository
Routing of Different Audio Nodes

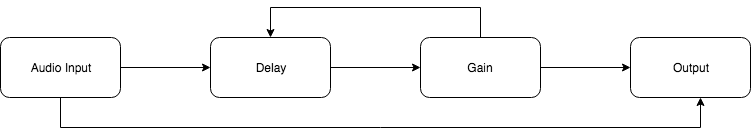
The application is built upon ‘example 3’ presented in the first and the third day of the Audio Programming workshop called ‘play sound’ and ‘delay node’ respectively. All of the sounds have been individually routed following the figure above except for the environment sound and the jazz piece, which have been directly sent to the output without delay or any kind of envelope.
Learning from the individual mini-project
It was my first time working with HTML and javascript. With no doubt, their was a lot of frustration in the first few days of the workshop. I did have some experience working with MATLab where codes would normally follow line by line. But unlike MATLab, I experienced that the process in javascript is a bit different. Nonetheless, the overall structure of the workshop, environment of working everyone together and later in split groups made it comforting and possible to ask for help in no time. It was not so difficult for me to grasp the concepts presented by our teacher, Anna. Moreover, I am also lucky to have such a friendly and helpful peers both in Trondheim and Oslo who I could run to whenever I have questions and problems. I am so glad that I can do some code and create similar kind of web audio API. And I am hopeful to learn more and also incorporate some css in near future!
Future Plans
I wish to make my Odyssey a bit more immersive by applying some binaural/ambisonic techniques and adding varieties of soundscape. Besides, to make it more interactive, features like mouse interaction can be applied that we exercised during Day 1 of the Audio Programming Workshop in ‘example 6’ called the ‘Mouse Interaction’. And ofcourse it would be intresting to add some fancy looking stuffs incorporating CSS.
Acknowledgement
My heartfelt gratitude to Anna xambo for her valuable insights, guidance and patience in teaching us the basics of HTML5, javascripts, CSS and create a Web Audio API. Prior to the first week of workshop, I had zero knowlede in these areas. Besides, I would also like to thank my peers, Jørgen, Mari, Guy and everyone for helping me out with programming, giving suggesitions and sharing codes. Thank you all.
