-

The Wavesynth
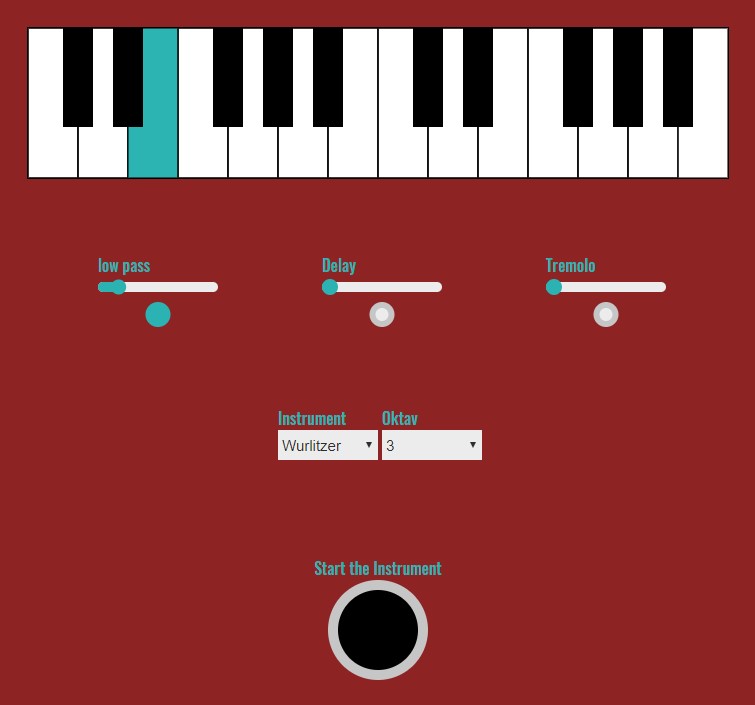
During the first workshop week in the course Audio Programming, I have been working on a project which I have called "The Wavesynth". I have called it this because I have chosen to use wavetables to shape the output of an oscillator. I have not made a wavetable synthesizer like for instance Ableton's Wavetable, where you can interpolate between waves. instead I use some wavetables created by Google Chrome Labs to make it sound like "real" instruments. The synth is played by using the computer keyboard, and the user can choose the output sound, and adjust three different effects to shape the it the way they want. The synthesizer is made using web technologies, including HTML, JavaScript, Web Audio API, and more.
-

Documentation and recommendations from the latest Portal Jam
As the Portal is still in its infancy, pushing and exploring its technical possibilities is an ongoing process. We still encounter different issues while actually seeking a smooth and standardized setup of the signal routing and performance space. At the end it is about optimizing the telematic experience but not getting stucked in technicalities at the same time.
-

How to stream content from the portal
In this blogpost, we will try to explain in more detail how these streams have been set up using OBS, Open Broadcaster Software and Youtube Live while being connected between Trondheim and Oslo. This can be of use for anyone looking to set up a co-located stream of a speaker or performance.
-

The Sounds We Like
For our first lesson in the Sonification and Sound Design course, we were asked to give a short presentation of a sonification or a sound design of choice. It was interesting to see the variety of examples among our classmates. Each of us brought a unique example and explained what is it about? why did they choose it? and how does it relate to our work at the MCT program?
-

Portal Jam 23 January 2019, Documentation from Oslo Team
On the 23 of January, we were testing out to jam together through the Portal.
